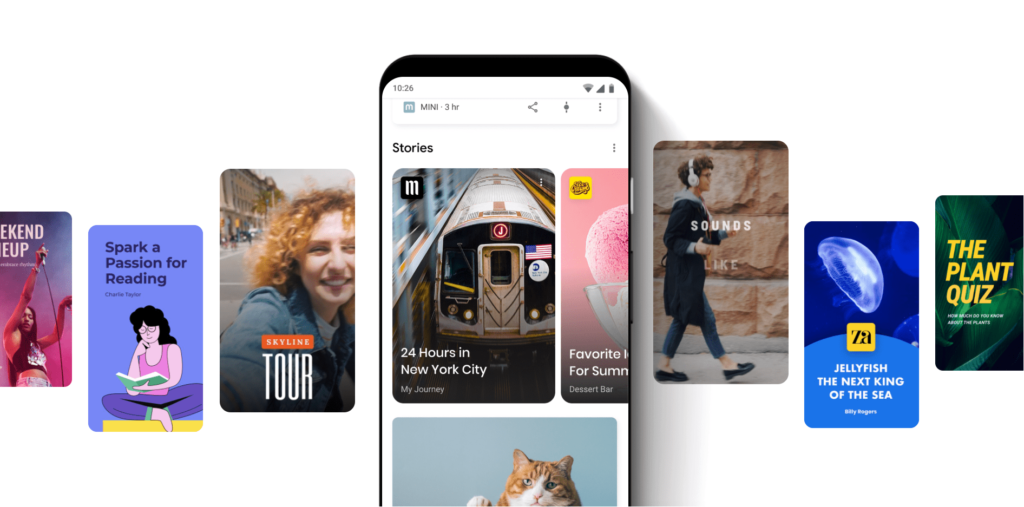
You are already familiar with the WhatsApp status feature. You keep tapping for the next status, and the story keeps unfolding. Similarly, Instagram reels, TikTok, and YouTube shorts are gaining popularity everyday. Why is this happening? It is happening because people love short content. They give more information and entertainment in a shorter period. Along the same lines, Google has introduced Web stories that provide more information in less time. Web stories are more fun as they contain images, graphics, and videos on each page.

Let’s understand What are web stories.
Google web stories work on AMP (Accelerated Mobile Pages) technology. Web stories are developed and owned by Google. Unlike regular blog posts and articles, web stories provide a full-screen experience similar to WhatsApp statuses. You can post web stories on your website via a tool developed by Google itself or some third-party plugins, which we will discuss in a few minutes. You can add links to blog posts, websites, tools, and Google AdWords in Stories.
How to make Web Stories?
Currently, there are two tools available for free to create a web story on your WordPress website.
Web Stories
Web Stories is free to use plugin developed by Google for WordPress. The step-by-step making and posting process makes this tool easy to use, and the interface is very user-friendly. Several premade templates are also available, which you can use to create your own story.

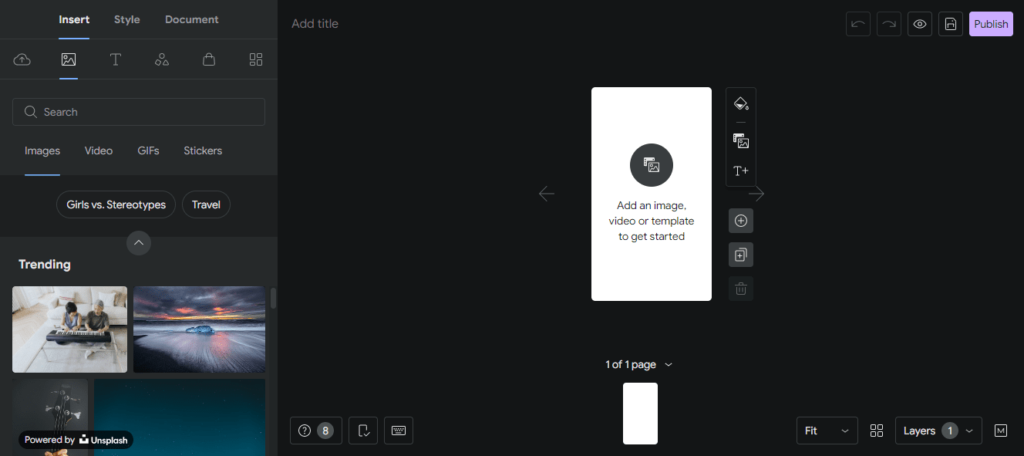
MakeStories
Makestories is a third-party plugin for WordPress. It works similarly to the Web Stories plugin but has some extra features and ready-made templates. This tool is also easy to use, and the interface is also user-friendly.

What are the benefits of Web Stories?
- Web stories are fun. They engage users and deliver more information in a short time burst.
- Web stories can be used to narrate a story more excitingly as they contain images and videos on each page.
- Brands can use stories for promotion, as well as they can add a call-to-action button, which can bring users to their product page.
A Guide to Making Web Stories
Storytelling
Focus on the fluency of your story. Use video, images and add text as a supplement. Don’t use blurry and non-clear videos and images. Make at least 10 pages of one web story.
Design
Make sure you don’t use too much text. Don’t use 280 characters per page. Your text should be visible. Make sure that the text is not overlapped by other elements. Don’t over-animate your web story as it can be annoying to the viewer.
SEO
Like any other web page, web stories are also web pages. So, focus on SEO. Provide high-quality content and keep in mind, do not copy-paste the content from other websites. Keep the title no shorter than 90 characters. Keep the description below 70 characters.
Make sure you don’t include the ‘noindex’ attribute in your stories. Submit the sitemap for Web Stories to Google Search Console.
Use the AMP validator tool to check if your Web Story is valid.
